Design Anpassung - Tipps & Tricks
[trennlinie][/trennlinie]
Wichtige Hinweise zur Bearbeitung
[trennlinie][/trennlinie]
Bevor Sie mit der Bearbeitung Ihres Produkts beginnen, sollten Sie nachfolgende Hinweise unbedingt beachten - andernfalls kann dies zu unerwünschtem Verhalten oder zur beeinträchtigung des Supportanspruchs führen!
1. Sichern Sie vor der Bearbeitung Ihres Produkts die Original-Dateien!
2. Schalten Sie - um unerwünschtes Verhalten bei Fehlern zu vermeiden - Ihr Projekt in den "Wartungsmodus".
3. Damit unsere Produkte auch updatefähig bleiben heben Sie den Schutz des Stils nicht auf.
[trennlinie][/trennlinie]
Einstellungsmöglichkeiten
[trennlinie][/trennlinie]
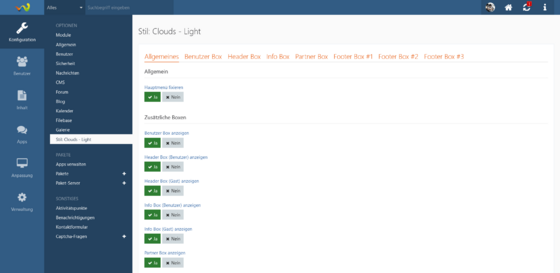
Jedes unserer Produkte besitzt ein individuelles auf das Design zugeschnittenes ACP-Konfigurationsplugin welches Ihnen die Bearbeitung der wichtigsten Grundfunktionen wesentlich erleichtert. Um Ihr Design konfigurieren zu können, loggen Sie sich in das Administrationsmenü ein und wechseln Sie in der linken Seitenleiste auf "Konfiguration" sowie anschließend auf den Menüpunkt "Stil: Designname - XYZ".
Dort können Sie die wichtigsten Grundfunktionen problemlos und vorallem ohne besondere Kenntnisse konfigurieren. Beispielsweise können Sie die zusätzlichen im Design enthaltenen Boxen bearbeiten oder deaktivieren. Dadurch können Sie Ihr Design an Ihre Wünsche und an die Bedürfnisse Ihrer Community anpassen!
[trennlinie][/trennlinie]
Designfarben ändern
[trennlinie][/trennlinie]
Hinweis: Möchten Sie mehrere Farbvarianten anbieten, können Sie Ihr jeweiliges Produkt via "Stil kopieren" duplizieren und die unten genannten Schritte erneut durchführen. Das duplizieren eines Stils ist in der Stil-Bearbeitung oben Rechts mit dem Button "Stil kopieren" möglich.
1. Loggen Sie sich in Ihr Administrationsmenü ein und wechseln Sie in der linken Seitenleiste auf "Anpassung" sowie anschließend auf den Menüpunkt "Stile".
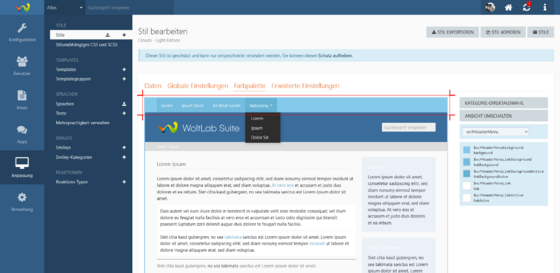
2. Wählen Sie nun Ihren Stil aus und wählen "Bearbeiten" ("Stift"-Icon) aus, anschließend wechseln Sie im TabMenü auf den Menüpunkt "Farbpalette".
3. In der Farbpalette wählen Sie in der rechten Seitenleiste die Kategorie "wcfHeaderMenu" aus. Nun können Sie die Hauptfarbe des Designs auf Ihre Wunschfarbe ändern - in den meisten unserer Produkte sind dies die Variablen $wcfHeaderMenuBackground, $wcfHeaderMenuLinkBackground sowie $wcfHeaderMenuLinkBackgroundActive (Weitere Informationen Produktbeschreibung). Scrollen Sie anschließend an das Ende der Seite und klicken auf den "Absenden" Button. Ihre Änderungen sind nun gespeichert!
[trennlinie][/trennlinie]
Grafiken austauschen
[trennlinie][/trennlinie]
Selbstverständlich können und dürfen Sie sämtliche Grafiken welche in Ihrem Design / Ihrem Produkt mitgeliefert werden austauschen. Hierbei wird zwischen dem "Logo" und den sonstigen Grafiken unterschieden. (Originalgrafiken welche im Stil / Produkt enthalten sind, dürfen allerdings nicht für andere Projekte, Stile oder Produkte verwendet werden!)
Logo(-s) austauschen:
1. Loggen Sie sich in Ihr Administrationsmenü ein und wechseln Sie in der linken Seitenleiste auf "Anpassung" sowie anschließend auf den Menüpunkt "Stile".
2. Wählen Sie nun Ihren Stil / Ihr gewünschtes Produkt aus und wählen "Bearbeiten" ("Stift"-Icon) aus, anschließend wechseln Sie im TabMenü auf den Menüpunkt "Globale Einstellungen".
3. In der Kategorie "Seitenlogo" können Sie nun Ihr Logo (sowohl für die Desktop- als auch für die Mobil (Smartphone, Tablet) Variante) hochladen sowie die Breite und Höhe Ihres Logos angeben. (Bitte achten Sie darauf, dass die angegebene Höhe und Breite tatsächlich Ihrer Grafik entspricht). Scrollen Sie anschließend an das Ende der Seite und klicken auf den "Absenden" Button. Ihre Änderungen sind nun gespeichert!
Sonstige Grafiken austauschen:
1. Loggen Sie sich in Ihr Administrationsmenü ein und wechseln Sie in der linken Seitenleiste auf "Anpassung" sowie anschließend auf den Menüpunkt "Stile".
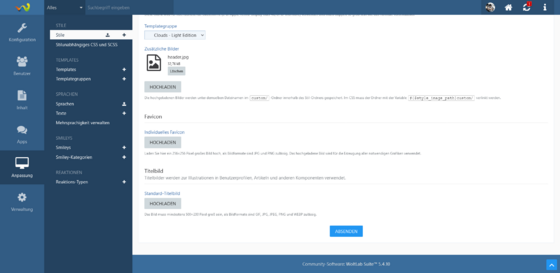
2. Wählen Sie nun Ihren Stil / Ihr gewünschtes Produkt aus und wählen "Bearbeiten" ("Stift"-Icon) aus, anschließend bleiben Sie im TabMenü auf den Menüpunkt "Daten".
3. Scrollen Sie ein wenig herunter bis Sie in der Kategorie "Dateien" bei "Zusätzliche Bilder" angekommen sind. Nun können Sie Ihre gewünschten Grafiken austauschen. Achten Sie darauf das sowohl der Dateiname als auch die Dateiendung identisch sind.
[trennlinie][/trennlinie]
CSS & Template Bearbeitung
[trennlinie][/trennlinie]
Hinweis: Möchten Sie weitere Änderungen im CSS oder in den Templates vornehmen, ist dies zwar erlaubt - erfolgt allerdings auf eigene Gefahr.
Individuelles CSS einfügen:
Auch hier gilt: Heben Sie den Schutz des Stils nicht auf! Das einfügen sowie bearbeiten von individiuellen CSS ist auch mit aktivierten Schutz möglich!
1. Loggen Sie sich in Ihr Administrationsmenü ein und wechseln Sie in der linken Seitenleiste auf "Anpassung" sowie anschließend auf den Menüpunkt "Stile".
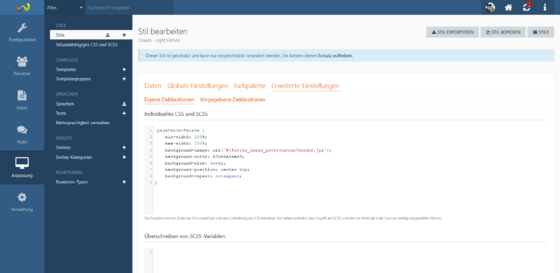
2. Wählen Sie nun Ihren Stil aus und wählen "Bearbeiten" ("Stift"-Icon) aus, anschließend wechseln Sie im TabMenü auf den Menüpunkt "Erweiterte Einstellungen".
3. Fügen Sie Ihre individuellen CSS-Deklarationen / individuellen SCSS-Variablen in das Editor-Feld "Eigene Deklarationen" ein. Scrollen Sie anschließend an das Ende der Seite und klicken auf den "Absenden" Button. Ihre Änderungen sind nun gespeichert!
Tipp: Sollte eine Deklaration nicht greifen, versuchen Sie der jeweiligen Eigenschaft ein !important anzufügen.
Template Bearbeitung:
Um potenzielle Fehler zu vermeiden, erstellen Sie eine eigene Templategruppe im ACP unter "Anpassung" -> "Templategruppen" -> "Templategruppe hinzufügen" und wählen Sie diese in Ihrem Design aus. Die neu erstellte Templategruppe kann im ACP unter "Anpassung" -> "Stile" -> "Stil bearbeiten" -> "Daten" -> "Templategruppe" ausgewählt bzw. zugewiesen werden.
Sollten Fehler auftreten oder die eigenen Templates nicht mehr benötigt werden, kann jederzeit wieder auf die Original-Templategruppe welche im Stil mitgeliefert wurde zurückgewechselt werden.
[trennlinie][/trennlinie]
Alternative Anleitungen von WoltLab: